Homepage-Redesign für eine Tierheilpraxis


Schon lange wollte ich euch mal mehr davon zeigen, wie ich arbeite, heute habe ich die Gelegenheit euch den Werdegang eines abgeschlossenen Projektes zeigen zu können. Ich finde, dass das eine gute Möglichkeit für euch ist, ein bessere Vorstellung davon zu bekommen, was möglich und machbar ist. Ich freu mich und hoffe, dass euch dieser kleine Einblick gefällt. Den technischen Krimskrams werde ich so gut wie möglich weg lassen, ich denke, der interessiert die meisten von euch sowieso nicht und ich will ja niemanden langweilen 😉
Vor einigen Wochen habe ich die Umgestaltung einer Homepage fertig stellen können. Nadine Thiess schrieb mir im November eine Nachricht, weil sie unglücklich mit ihrer Webseite war. Wir hatten bereits vorher schon einmal Kontakt im Rahmen der DSGVO-Umsetzungen für ihre alte Seite. Wir vereinbarten ein unverbindliches Telefongespräch und besprachen, was genau sie an der alten Seite störte, was sie sich für eine neue Seite wünschen würde, welche technischen Möglichkeiten es gibt und schlussendlich natürlich auch die finanzielle Geschichte. Nadine entschied sich aber dann recht schnell, den Auftrag zu geben und wir konnten starten.
Die alte Homepage
Die bisherige Homepage war eine typische Baukasten-Seite bei einem werbetechnisch bekannten Anbieter, wie du auf dem Screenshot hier sehen kannst. Man konnte einen Hintergrund einstellen, dieser war aber nicht fähig sich an den Bildschirm anzupassen oder mitzuscrollen, er konnte sich nicht wiederholen. Durch den schmalen Inhaltsbereich wurde die Seite in die Länge gezogen, so dass eine unschöne Kachelung entstand – das war ein Ding, dass schon vor 10 Jahren nicht mehr wirklich zeitgemäß war. Zu allem Überfluss war im Footer-Bereich der Seite sogar eine Login-Möglichkeit gegeben, was in Hinblick auf die Sicherheit auch nicht wirklich praktikabel ist.
Wünsche an die neue Homepage
Bei unserem Telefongespräch besprachen wir die Wünsche für die neue Homepage. Aber nicht nur das: Wir überlegten auch, für WEN die Seite eigentlich sein sollte. Nadine wollte eine Kontaktaufnahme möglichst einfach halten, auch hier hatte es in der Vergangenheit öfter mal Schwierigkeiten gegeben. Die neue Seite sollte klar strukturiert sein und schnell für die Kunden die notwendigen Informationen bereitstellen, um Kontakt aufzunehmen. Darüber hinaus war es Nadine wichtig, sparsam mit Animationen und ähnlichen „Spielereien“ zu sein, auch das wieder in Hinblick auf die klare, einfache Bedienung durch die Seitenbesucher. Auf der technischen Seite stand ein Hoster-Wechsel und damit verbunden ein Domain-Umzug an, außerdem sollte die neue Seite natürlich technisch auf aktuellem Stand sein, SSL-Verschlüsselung und Responsives Design war also klar.
Von der fixen Idee zu ersten Design-Entwürfen
Da Nadine ihre alte Seite einfach gar nicht mehr sehen mochte, entschieden wir uns dafür den Hoster-Wechsel und Domain-Transfer direkt zu starten und richteten übergangsweise eine Baustellenseite ein. Auf dieser informierten wir Seitenbesucher über den Umbau der Seite und wie sie Nadine trotzdem erreichen konnten, denn natürlich sollte der Verdienstausfall so gering wie möglich gehalten werden. In der Zwischenzeit konnte ich im Hintergrund schon einmal erste Layout-Ideen umsetzen, während Nadine an den Inhalten der zukünftigen Seiten feilte. Das Grundgerüst sollte so bestehen bleiben und bestand im Wesentlichen aus […] Seiten:
- Startseite
- Über mich Seite
- Hömöopathie
- Behandlungsablauf
- Preise
- Empfehlungen und Links
Zusätzlich natürlich die rechtlich wichtigen Sachen wie Impressum und Datenschutz. Alles sollte in einem klaren, übersichtlichen Design sein, der Seitenbesucher sollte es möglichst einfach haben, Kontakt aufzunehmen.
Während Nadine sich um die Inhalte kümmerte, professionelle Fotos, ihr Logo und die Texte erarbeitete und mir zukommen ließ, richtete ich beim neuen Hoster alles ein.
Es wird farbig
Die Farben von Nadines Logo waren Blau und Weiß und es stand schnell fest, dass wir auch auf der Seite mit diesen Farben arbeiten wollten. Wenn man sich die Farbwirkung von Blau ansieht, so steht diese Farbe für Harmonie, Entspannung, Beruhigung, Frieden im Inneren, fördert aber gleichzeitig die Kommunikation, Klarheit und Genauigkeit der Gedanken. Passt also ganz gut zum Business von Nadine.
Den gekachelten Hintergrund haben wir direkt beim Vorgespräch bereits abgewählt, es sollten aber farblich akzentuierte Elemente auf der Seite bestehen bleiben, die Seite sollte insgesamt breiter sein, da würde der Hintergrund sowieso nur stören. Das Blau bot sich also auf weißem Hintergrund dafür gut an und auch die (Zwischen-)Überschriften wurden später blau.,
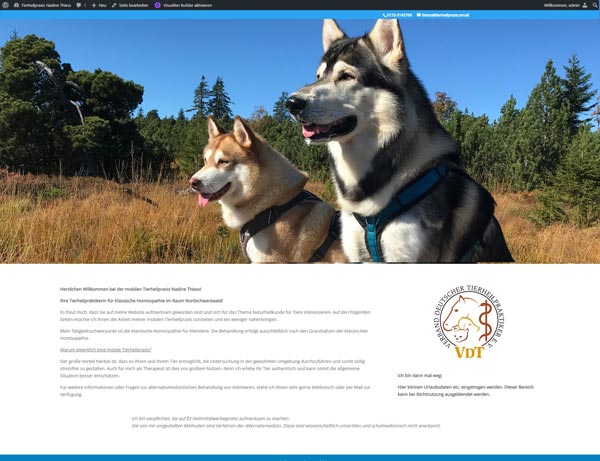
Außerdem sollte es direkt beim ersten Aufruf der Seite einen Blickfang geben und es gab da dieses eine tolle Bild von Nadines Hunden, in dass ich mich auf Anhieb verliebt hatte:
Dann entstanden allerdings bei einem Fotoshooting tolle neue Bilder und wir entschieden uns dann doch für ein anderes (wir wechselten noch ein paar Mal im Verlauf).

Gerade ist Gerade langweilig
Außerdem war es nun irgendwie zu kastenförmig, es fehlte etwas Schwung in der Geschichte. Animationen waren zwar verpönt, aber es gibt ja noch mehr Möglichkeiten, mit Bildern zu arbeiten. So wurde unter das neue Titelbild und über den Footer-Bereich eine geschwungene Linie gesetzt. Nicht zu sehr geschwungen, denn wir wollten ja die ausgestrahlte Ruhe der blauen Farbe nicht zerstören. Jetzt erinnerte das ganze an sanften Wellengang.
Da auf der Startseite sowieso noch „irgendwas fehlte“ haben wir kurzerhand entschieden, die Unterseiten noch einmal präsenter unter dem Startseitentext darzustellen – zusätzlich zum Menü über dem Titelbild. Gleichzeitig kam mir ein Tutorial zwischen die Finger, was ich gleich mal ausprobieren musste.
Mit diesem konnte ich direkt über die Programmierung sowohl Farben, Farbverläufe als auch verschiedene Bildlayouts einstellen. Da der Kunde natürlich das letzte Wort hat, bekam Nadine von mir schließlich 8 verschiedene Layouts mit einem schönen blau-grünen Farbverlauf drüber und gleich die dazu passenden Buttons zur Auswahl vorgelegt und durfte dann auswählen.
Im Rahmen dieser Arbeiten wurde auch der Kasten links noch einmal überarbeitet. Dort war (könnt ihr auf dem vorigen Bild sehen) vorher das Logo des VDT sowie ein Platz für aktuelle Urlaubsmeldungen vorgesehen. Jetzt war dort in einem blauen Rahmen Nadines Logo eingezogen und direkt darunter noch einmal die Kontaktmöglichkeiten, da Nadine vorläufig kein Kontaktformular auf ihrer Seite wünschte.
Schlussendlich entschied sich Nadine für eine Kreisform ohne Farbüberlagerung und der rechte Kasten sollte mit größerem Inhalt statt blauem Hintergrund aufwarten. Insgesamt kann man hier aber schon gut das Konzept erkennen.

Nach der Startseite die Unterseiten
Nachdem das grundsätzliche Layout nun erst einmal stand, konnten nach und nach die Unterseiten nach demselben Prinzip aufgearbeitet werden. Hier und da gab es noch kleine Änderungen und nach einigen Telefonterminen hatten wir dann auch endlich das passende Headerbild gefunden, so dass der restliche Prozess recht zügig über die Bühne ging. Eine kleine Besonderheit habe ich dann noch auf der Empfehlungsseite eingebaut.
Diese sollte als eine Art Pinnwand fungieren, so die Originalaussage von Nadine. Bisher hatte ich noch keine Pinnwand in dem Sinne umgesetzt, wusste aber wohl, dass es da einge Möglichkeiten gab. Ich schaute mir also die einzelnen Möglichkeiten an und probierte auch ein paar Plugins aus. Da aber jedes Plugin ein zusätzlicher Risikofaktor sein kann (und ich auch nicht wirklich mit diesen Lösungen zufrieden war), probierte ich mich parallel dazu im CSS-Code und suchte mir dafür Tutorials, was manchmal gar nicht so einfach ist, da ein Großteil der Tutorials auf Englisch ist und man dann erstmal nach den passenden Begriffen suchen muss, um das passende zu finden.
Aber schließlich fand ich was ich suchte und konnte eine Pinnwand einbauen, die mit einer kleinen Mouseover-Animation gekoppelt ist. Ich habe dir ein kurzes Video davon gemacht, genauer kannst du dir diesen kleinen Effekt auf Nadines Seite selbst ansehen.
Nachdem auch dieses Hindernis bewältigt werden konnte, waren noch ein paar kleiner Feinschliff-Arbeiten fällig und kurze Zeit später bekam Nadine dann ihre persönliche Einweisung per Telefon, denn sie wollte ihre Seite zukünftig selbst bearbeiten können. Auch die Wartung übernimmt Nadine selbst und wendet sich nur bei Problemen oder Fragen an mich.
Die Arbeit mit Nadine hat mir sehr viel Spaß gemacht. Ich finde ihre Hunde toll und habe mich über jedes einzelne Bild gefreut. Nadine war sehr klar in ihren Erwartungen und wir waren schnell auf einer Längenwelle, ich konnte ihre Wünsche daher rasch umsetzen. Sie nahm gern meine Einwände und Vorschläge an und es dauerte immer nur kurze Zeit, bis sie das benötigte Material zusammen gestellt hatte. Mit wenigen Arbeitsunterbrechungen durch den Jahreswechsel konnten wir die neue Seite nach 2,5 Monaten online stellen.
Zwischenzeitlich habe ich von Nadine schon die Rückmeldung bekommen, dass nicht nur sie selbst total happy mit ihrer neuen Seite ist, sondern sie auch schon einiges an positivem Feedback von ihren Kunden un Bekannten bekommen hat.
Wenn du magst schau dir doch mal Nadines Seite an und wenn du auch nicht mehr zufrieden mit deiner bisherigen Homepage bist oder noch gar keine Seite hast und die Erstellung nicht selbst übernehmen kannst oder willst, schreib mir gern einfach eine kurze Nachricht, und du erhältst von mir ein unverbindliches, dafür aber auf dich individuell zugeschnittenes Angebot.
[caldera_form id=“CF5ae239a5709de“]
