Heute gibt es für dich ein weiteres „Basis-Tutorial“. Da ich eigentlich alle meine Office-Aufträge online abwickle und die meisten meiner Kunden tatsächlich bisher nicht persönlich kennen gelernt habe, weil sie einfach zu weit und zu verstreut wohnen, nutze ich für die Kundenkommunikation vor allem E-Mail und Telefon.
Doch das bringt auch den ein oder anderen Nachteil mit sich, wenn der Kunde zum Beispiel mein „Fachchinesisch“ bei einer telefonischen Anweisung doch mal nicht versteht, oder er (oder sie) von einem Problem berichtet, dass ich nicht nachvollziehen kann, weil der Kunde die Begrifflichkeiten des (Web-)Designs nicht kennt oder gar falsch nutzt.
Um trotzdem nachvollziehen zu können, wo der Kunde jetzt welches Problem hat, gibt es neben der Möglichkeit, per Fernzugriff auf den Computer meines Kunden zuzugreifen, wenn dieser das erlaubt, auch die Möglichkeit mit Screenshots zu arbeiten.
Was bedeutet „Screenshot“ überhaupt?
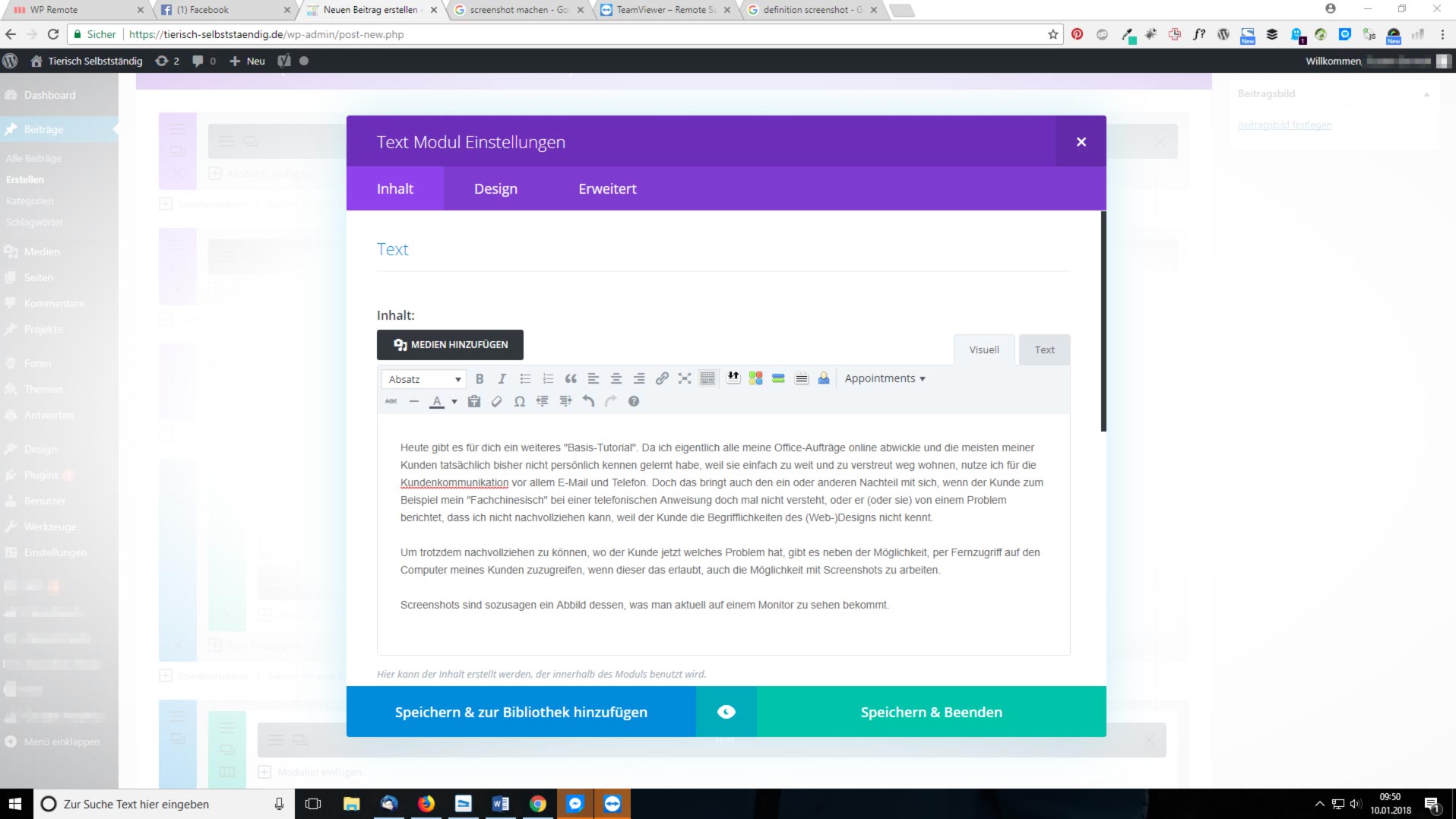
Screenshots sind sozusagen ein Abbild dessen, was man aktuell auf einem Monitor zu sehen bekommt, also in meinem Fall gerade so, wie du es in diesem Bild siehst.:
So ein Abbild hilft mir ungemein, um zu verstehen, welches Problem gerade auftritt oder wo mein Kunde gerade nicht weiterkommt, weil er nicht weiß, wo er etwas einstellen oder eintragen kann.
Auf der anderen Seite, macht es mir ein Screenshot durchaus auch einmal einfacher, wenn ich meinem Kunden eine Frage beantworten möchte, weil er zum Beispiel nicht weiß, wo er die Meta-Beschreibung für einen Blog-Artikel oder eine Seite bearbeiten kann.
Dann mache ich einen kurzen Screenshot, markiere die entsprechenden Stellen kurz über Photoshop und schicke das an meinen Kunden.
Häufig sind es ja tatsächlich nur Kleinigkeiten, die mit einem „virtuellen“ Fingerzeig auf den richtigen Button schnell erledigt sind. Und gerade, wenn meine Kunden die Inhalte ihrer Webseiten grundsätzlich selbst bearbeiten möchten, möchte ich, dass sie nicht wegen jeder dieser immer gleich laufender Kleinigkeiten bei mir anfragen müssen.
Wie erstellt man einen Screenshot?
So, aber wie macht man denn jetzt so einen Screenshot? Es gibt hier tatsächlich ganz verschiedene Möglichkeiten.
Gibt man diese Fragestellung so in Google ein, erhält man als Antwort, man solle erst die Druck-Taste auf der Tastatur drücken, anschließend ein beliebiges Grafik-Programm wie Paint, Photoshop, GIMP oder oder oder öffnen und kann dann das Bild mit der Tastenkombination STRG und V einfügen.
Damit das klappt, musst du bei einer Doppelbelegung der Druck-Taste auf deiner Tastatur darauf achten, dass die korrekte Taste (ggf. durch zeitgleiches Drücken der SHIFT-Taste) gewählt wird.
Die Taste findest du bei den meisten Tastaturen links neben dem Nummernblock, in einem eigenem Block über den Pfeiltasten (in einer DIN-genormten Tastatur kommt über den Pfeiltasten ein Block mit Steuerungstaten wie Einfg, Entf, Pos1, Ende, Bild hoch und runter und darüber der Block, in dem du die Drucktaste findest).
Das wäre eine Möglichkeit. Es gibt aber auch die Möglichkeit, mit einem Programm wie dem (windows-internen) „Snipping-Tool“ zu arbeiten. Dieses kleine Werkzeug bietet dir insgesamt mehr Vorteile bei der Erstellung von Screenshots.
So kannst du damit, genau auswählen, welchen Bereich du „abfotografiert“ haben möchtest oder die Bildaufnahme mit einer Verzögerung starten. Das macht vor allem dann Sinn, wenn du z.B. ein Foto von einer Webseite machen willst, wenn diese ein bestimmtes Verhalten nur dann zeigt, wenn du mit der Maus über einen bestimmten Bereich fährst (man nennt das Hover- oder Mouse-over-Effekt) zu arbeiten.
Das Snipping-Tool ist ab Windows 7 vorinstalliert, du findest es im Windows-Menü unter „Windows-Zubehör“ -> „Snipping-Tool“. Ab Windows 10 kannst du dir im Startmenü auch eine eigene Kachel anlegen, wenn du das Programm häufiger nutzt. Du siehst, ich benutze es so häufig, dass es sich bei mir über eine Kachel besser macht 😉 .
Es gibt aber auch Windows-.externe Programme, die es dir ermöglichen Screenshots zu machen, Google hilft dir bei der Suche, viele davon sind kostenfrei zu haben und es gibt auch Mac-Versionen.
Eine naheliegende und noch simplere Methode (die ich zugegebenermaßen aus Faulheit oder aufgrund der Zeitersparnis auch nicht sooo selten nutze) ist ein Foto mit dem Smartphone zu machen. Hier kannst du ebenfalls sehr genau anwählen, welchen Bildausschnitt du fotografieren möchtest.
Besonders gut macht sich das in Situationen, wenn du gerade per WhatsApp o.ä. kommunizierst und zur besseren Veranschaulichung des Problems ein Foto schicken willst.
Und schlussendlich kannst du natürlich auch den „umständlichen“ Weg über deine herkömmliche Kamera nehmen, dann den Monitor(-Bereich) fotografieren, das Bild auf den Computer laden und versenden. Aber irgendwie ist das sehr umständlich und kostet unnötig Zeit, wenn es doch mit Snipping-Tool oder der Druck-Tasten-Kombination viel einfacher geht, oder?
Screenshots auf Smartphone und Tablet machen
Die Screenshot-Technik ist mittlerweile auch in allen gängigen Smartphone- und Tablet-Modellen integriert, jedoch hat da gefühlt jedes Modell eine andere Tastenkombination, um einen Screenshot des Smartphone-Monitors zu erstellen. Bei Tablets, die mit Windows 8.1 laufen, gibt es auch das Snipping-Tool. Wenn du Screenshots von deinem Handy-Bildschirm erstellen möchtest, google doch mal nach deinem Handymodell in Verbindung mit dem Stichwort Screenshot. Also z.B. „Samsung Galaxy S 7 Screenshot machen„. Dort findest du dann ausreichend Anleitungen in den Ergebnissen.
Und wenn du dich jetzt fragst, wozu du einen Screenshot deines Smartphone-Bildschirmes machen solltest – na zum Beispiel um ein Problem in der mobilen Darstellung deiner Webseite festzuhalten oder einen Post deiner Social-Media-Kalender zu speichern und ihn weiterzuleiten. Für die Facebook-Geschichte gibt es außerdem noch diese einfache Lösung.
Ich hoffe, ich konnte dir mit diesem kleinen Basic ein bisschen für die zukünftige Kommunikation mit mir oder einem anderen Menschen, der nicht neben dir vor deinem Rechner sitzt helfen.







0 Kommentare