Jeder kennt sie, die meisten lieben sie: Bilder mit Sprüchen und Werbetexten für Veranstaltungen auf Facebook, Homepage und in What’sApp. Mit diesem Marketingmittel ist es kinderleicht, sich in die Köpfe der Kunden zu bringen, denn wir sprechen dabei sowohl die sprachliche Ebene (Schrift) als auch die emotionale Ebene (gewähltes Bild) an. Schrift auf Bilder zu schreiben lockert die gesamte Seite auf und die kurzen Texte auf Bildern können oft schneller vom Gehirn erfasst werden, als längere Texte nach Informationen zu durchsuchen.
Doch nicht immer lassen sich Bild und Schrift so vereinbaren, dass der Text auf Anhieb lesbar ist. Insbesondere, wenn du Fotos nutzt, die während des normalen Alltags deiner Selbstständigkeit entstanden sind, z.B. im Hundeauslauf, hast du es hier manchmal schwer als bei ‚Studio-Fotos‘.
Ich zeige dir hier 7 Tipps, wie du Schrift auf deinen Bildern besser lesbar machst, unabhängig davon, welches Bild du verwenden willst.
Wie man Schrift auf Bilder bekommt

Klicke darauf, um das Bild größer anzeigen zu lassen.
Um überhaupt Schrift auf ein Foto oder Bild zu bekommen, benötigst du ein (simples) Grafikprogramm. Im kostenlosen Sektor haben sich in den letzten Jahren besonders die beiden Online-Programme Canva und AdobeSpark etabliert. Mit beiden Programmen kannst du direkt im Internet arbeiten und damit in wenigen Schritten ein geeignetes Layout finden, eigene Bilder importieren und Schrift hinzufügen.
Mittlerweile gibt es auch diverse Smartphone-Apps, mit denen du Texte auf deine Bilder schreiben kannst. Allerdings kannst du dort meist wenig Einfluss auf Dinge wie Schriftart, Hintergründe, Deckkraft usw. nehmen.
Ich selbst nutze verschiedene Adobe-Programme, die Screenshots dieses Artikels sind in Photoshop entstanden – die grundlegenden Gedankengänge dazu solltest du jedoch auch mit anderen Grafikprogrammen umsetzen können.
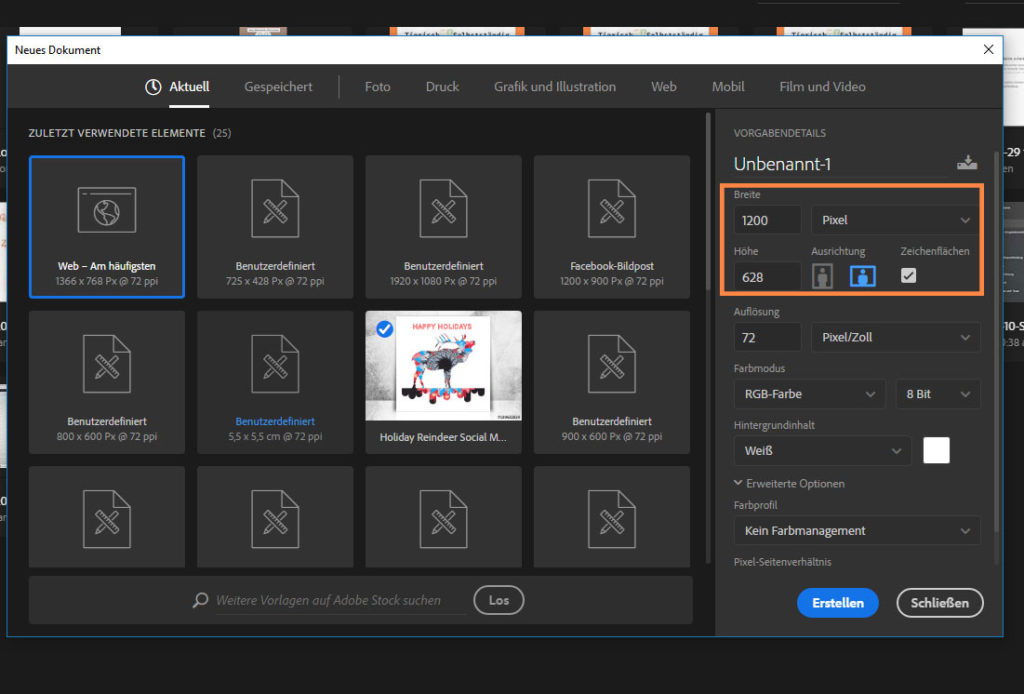
In meinem Beispiel möchte ich euch die Erstellung eines Bildes für einen FB-Post zeigen. Hierfür nutze ich als Ausgangsgröße im Grafikprogramm eine Abmessung von 1200px * 628px. Das ist die derzeit empfohlene Größe für Chronik-Bilder.
In Facebook selbst werden die Bilder dann auf eine kleinere Größe herunterskaliert, du solltest nach Möglichkeit dennoch die empfohlene Größe nutzen, da sich die Abmessung der angezeigten Bilder letztlich auch am jeweiligen Ausgabegerät orientieren.
1. Tipp: Geeignetes Bild finden
Zuerst einmal musst du natürlich ein geeignetes Bild haben. Beachte bei der Nutzung fremder Bilder unbedingt die Lizenzen und das Urheberrecht – nur weil ein Bild im Netz ist, heißt das nicht automatisch, dass es sich hierbei um frei nutzbares Allgemeingut handelt. Im besten Fall nutzt du von dir selbst angefertigte Bilder oder ein Bild, dessen Lizenz du rechtmäßig erworben hast.
Neben den korrekten Lizenzrechten ist natürlich das Bild selbst von Bedeutung. Grundsätzlich kannst du mit den folgenden Tipps Schrift auf jedem noch so unruhigen Bild gut lesbar machen, aber frage dich immer, welche Message du mit deinem Bild am Ende transportieren willst.
Die Bildgröße sollte im Idealfall möglichst groß sein. Lieber ein Bild nehmen, was in der Ausgangsgröße größer als das Endformat ist, als ein zu kleines Bild nehmen.
Der Grund liegt daran, dass zu große Bilder verkleinert werden können, ohne dass dabei etwas an der Qualität des Bildes verloren geht. Die Vergrößerung eines zu kleinen Bildes endet hingegen oft in einem Pixelchaos, was einfach nicht gut aussieht.
Im ersten Beispiel habe ich eine Fotodatei mit einer Bildabmessung von 400px * 266 px. Wenn ich das auf 1200 px * 628 px vergrößern möchte, würde das so aussehen:
Also – Das Bild an sich ist zwar schön, aber durch die geringe Abmessung ist es so nicht verwendbar, außer man nutzt es im Rahmen einer Collage.
Nutze ich hingegen ein Bild, welches größer als der Arbeitsbereich ist (mein Beispielbild hat eine Abmessung von 5184 Px * 3456 Px), kann ich dieses problemlos auf die gewünschte Größe verkleinern, ohne dass irgendwas verpixelt wird.
Hier siehst du noch einmal beide Bilder im Vergleich zueinander – ich denke, das ist ziemlich eindeutig.
2. Tipp: Nicht zu viel Schrift auf das Bild
Wenn du dein Bild der Wahl hast, fehlt natürlich noch die Schrift. Also füge als nächstes das gewünschte Zitat, den Spruch oder den Text, der auf dem Bild erscheinen soll ein. Überlege dir gut vorher, was du auf dein Bild schreiben willst. Es macht keinen Sinn, einen ganzen Artikel oder den Beschreibungstext deines Angebotes darauf zu schreiben.
Die Schrift auf deinem Bild sollte nie einen ganzen Textabschnitt auf deiner Homepage ersetzen, denn Schrift auf Bildern kann von Suchmaschinen nicht ausgewertet werden, das ist also verschenktes Potenzial in der Suchmaschinenoptimierung.
Hier findest du weitere Tipps zur Suchmaschinenoptimierung.
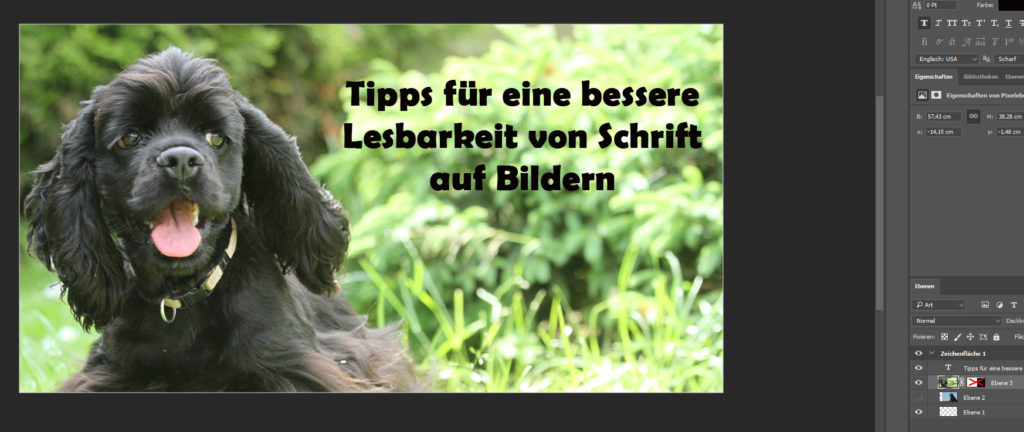
Wie du siehst, habe ich hier erst einmal keinen Wert auf Dinge wie Position, Schriftart, Größe usw. gelegt. Bei mir dürfen sich die Bilder immer entwickeln und ich finde es spannend zu sehen, was am Ende aus einer fixen Idee herauskommt 😉 Du kannst natürlich auch mit einem komplett vorgefertigtem Bild im Kopf starten und das nachbauen.
3. Tipp: Positionierung von Schrift und Bild
Wie groß die Ablenkung von der Schrift durch das Bild ist, kannst du gut beeinflussen. Ich persönlich ärgere mich immer, wenn ein schönes Bild zu einem Großteil verdeckt ist. Also packen wir in meinem Beispiel das Bild meiner Hündin mehr zur linken Position und den Text mehr nach rechts. Auch hier hast du mit einem übergroßen Ausgangsbild die besseren Karten.
In meinem Beispiel habe ich außerdem das Bild insgesamt vergrößert, um einen weißen Rand zu vermeiden. Anschließend liegt die Schrift über dem relativ „ruhigem“ grünen Hintergrund und der Hund ist gut zu sehen.
4. Tipp: Wenn die Bildgröße doch nicht reicht…
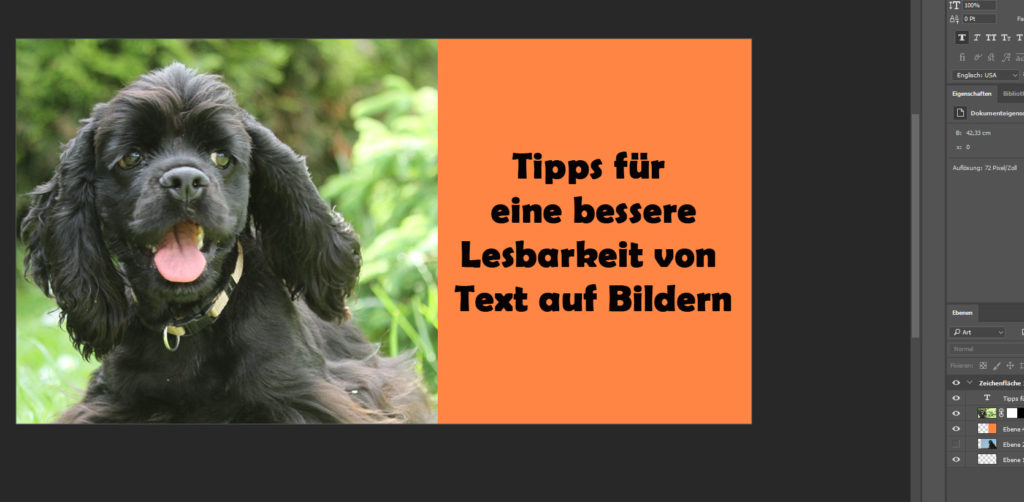
Sollte die Bildgröße trotz allem nicht reichen, weil du ein Bild mit wenig Hintergrund gewählt hast, kannst du auch mit einer farblich hinterlegten Textspalte arbeiten. Das sieht dann zum Beispiel so aus:
5. Tipp: Text mit (halbtransparenten) Farbflächen hinterlegen
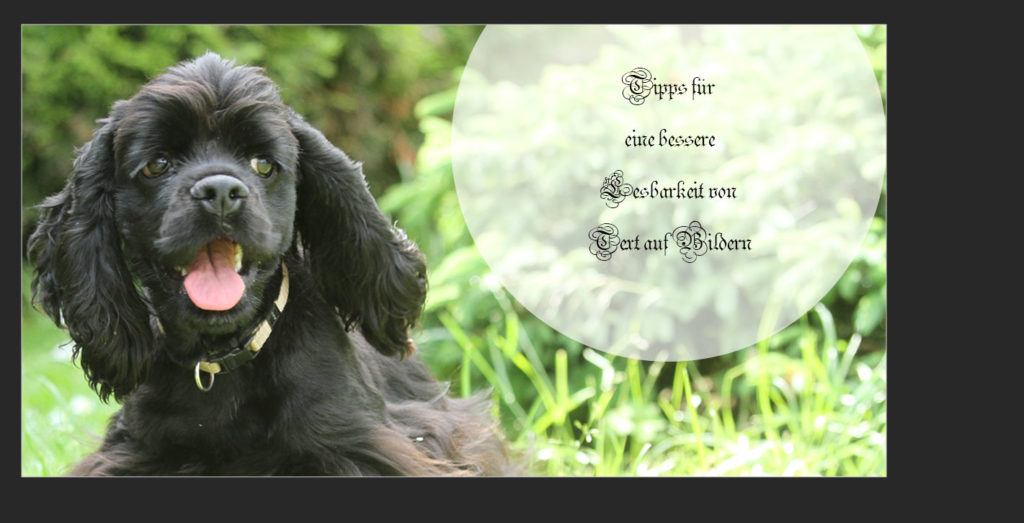
Halbtransparente Farbflächen sind eine gute Möglichkeit, den Text mehr in den Fokus zu rücken. Hierzu muss zwischen Text- und Bild-Ebene eine Form (z.B. ein Kreis, ein Quadrat, usw.) „gemalt“ werden. In meinem Beispiel nutze ich einen weißen Kreis, den ich aber nicht komplett im sichtbaren Bereich des Bildes lasse. Anschließend kann man, wenn man möchte, den Farbkreis noch mit einer Transparenz versehen bzw. die Deckkraft ändern, so dass das Hintergrundbild trotzdem durchscheint.
Hier siehst du den Kreis hinter der Schrift, einmal ohne Transparenz, einmal mit einer Deckkraft von 65%:
- Klicke darauf, um das Bild größer anzeigen zu lassen.
- Klicke darauf, um das Bild größer anzeigen zu lassen.
Wie viel man bei der Deckkraft bzw. der Transparenz einstellt ist abhängig von Hintergrundbild, dem Text und der Farbe der Farbfläche – experimentier hier einfach ein wenig herum und hör auf dein Bauchgefühl.
6. Tipp: Hintergrundbild ‚zurücknehmen‘
Hast du ein sehr ‚präsentes‘ Bild, ist es vielleicht sinnvoll, das Bild, welches du als Hintergrund nutzt etwas auszubremsen. Dafür gibt es (je nachdem, welches Programm du nutzt) verschiedene Möglichkeiten. Ich zeige dir im folgenden mal verschiedene Ansatzpunkte, die oft verwendet werden.
Bild weichzeichnen:
Du kannst das Hintergrundbild weichzeichnen, hierdurch werden die Konturen je nach Einstellung deutlich weicher. Der „scharfe“ Text ist für das Auge schneller und klarer zu erfassen und prägt sich dadurch mehr ein. Im Beispiel nutze ich den Gaußchen Weichzeichner von Photoshop mit einem Radius von 2,7Px.
Sättigung verringern:
Man kann die Farbsättigung des Bildes herunterschrauben, in meinem Beispiel habe ich sie um 50 Punkte gesenkt. Hierdurch wird dem Bild Farbtiefe genommen und es spielt sich weniger in den Vordergrund.
Hintergrundbild Schwarz-Weiß oder Sepia
Man kann das ganze Hintergrundbild auch in einer Schwarz-Weiß oder Sepia-Tönung machen. Macht man dann die Schrift knallig ist das auch eine super Möglichkeit.
- Hintergrundbild Weichzeichnung
- Hintergrundbild mit verringerter Sättigung
- Hintergrundbild in Schwarz-Weiß
7. Tipp: Text – Schriftart, Schriftschnitt, Größe, Form, Effekte
Auch mit der Schrift an sich kann man sehr viel spielen. Hier hilft viel Ausprobieren, was auf jedem einzelnen Bild gut aussieht. Mit der Zeit entwickelt man ein Gespür dafür, was gut ist, und was nicht.
Um den Text gut lesbar zu halten, sollte die gewählte Schriftart nicht zu dünn sein. Script-Fonts sehen aus wie handgeschrieben und machen oft einen schönen Eindruck. Jedoch sollte auch hier darauf geachtet werden, dass die Lesbarkeit dadurch nicht zu sehr beeinträchtigt wird.
Es gibt mittlerweile bei den Adobe-Programmen auch die sogenannten ColorFonts, das sind Schriftarten,die von sich aus schon über sehr große Unterschiede in Buchstabengröße und Design verfügen. Das kann man sicher mal einstreuen, bringt aber eben auch wieder Unruhe ins Gesamtbild und macht es dadurch schwer erfassbar für das Auge, daher nutze ich sie derzeit nur auf Bildern mit einfarbigen Hintergrund und mit wenig Text.
Außerdem gibt es (abhängig von dem von dir genutzten Programm) vielleicht die Möglichkeit mit sogenannten Blendmodi zu arbeiten. Hierbei werden verschiedene Blendmodi auf die Schriftebene eingesetzt. Das kann in manchen Fällen super aussehen, in manchen passt es aber so gar nicht. Ein Fall wo es meiner Meinung nach sehr gut aussieht ist das Titelbild zu meinem Blogbeitrag Cooles Hundetraining an heißen Tagen.
Schlussendlich entscheidet auch die Schriftgröße, der Schriftschnitt (Normal, Fett, Extra Fett, Dünn usw.), sowie die Schriftauszeichnung (z.B. Kursiv) und die Schriftfarbe darüber, wie gut lesbar der Text auf deinem Bild ist. Auch über den Zeilenabstand kannst du einen positiven Effekt auf die Lesbarkeit erreichen.
Probier einfach mal aus, was das von dir genutzte Programm in dieser Hinsicht so alles anbietet. Scheu dich auch nicht davor, verschiedene Programme auszuprobieren oder dir Unterstützung für solche Aufträge zu suchen. Schrift auf Bildern ist ein gutes Marketing-Werkzeug. Aber wenn die Schrift gar nicht oder nur schwer zu lesen ist, wird der Betrachter sich nicht damit abmühen.
Alle Tipps aus diesem Artikel können einzeln oder in Kombination miteinander benutzt werden.




















0 Kommentare